| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Adobe
- 티스토리
- 사전투표
- 카카오스토리
- 무료템플릿
- 이미지맵좌표
- 사전투표소찾기
- 카페24홈페이지
- 명의도용막기
- 열린민주당
- 스토리채널
- 사전투표소검색
- 더불어시민당
- 사전투표소
- 티스토리광고
- 인피드광고
- 이미지호스팅
- 맥
- 티스토리에광고넣기
- 이미지맵
- 문재인대통령
- mac
- 애드센스광고
- 무료이미지호스팅
- 카페24
- 애드센스수익
- 카페24쇼핑몰
- 해외직구
- 카카오톡
- 애드센스
- Today
- Total
Design workroom
카페24 홈페이지+쇼핑몰만들기4 : 디자인 수정하기 본문
2019/05/15 - [카페24 활용] - 카페24 홈페이지+쇼핑몰만들기 0 : 카페24로 홈페이지, 쇼핑몰 만들기
2019/05/13 - [카페24 활용] - 카페24 홈페이지+쇼핑몰만들기3 : 디자인 설치 후 오류수정
2019/04/26 - [카페24 활용] - 카페24 홈페이지+쇼핑몰만들기 2: 카페24에서 설치한 템플릿 디자인수정하기
2019/04/25 - [카페24 활용] - 카페24로 홈페이지+쇼핑몰만들기 1 : 템플릿 설치
카페24에 원하는 디자인 템플릿을 설치해 주었어요~
디자인은 무료템플릿으로
웹상에 무료로 배포된 소스입니다~
위쪽 목록에서
템플릿 설치부분을 참조해 주세요~
카페24 관리자페이지에서
디자인 수정을 할 수 있도록
초기 세팅을 완료했구요.
이제 카페24 관리자페이지에서
디자인 수정을 해볼께요~
매번 ftp로 올리는 것보다 아주아주 편해요~
css까지 수정 가능~

카페24 쇼핑몰관리자에서 디자인수정하기
우선 카페24 쇼핑몰관리자
로그인을 합니다.
https://eclogin.cafe24.com/Shop/
쇼핑몰관리자 로그인 - 카페24
카페24 쇼핑몰관리자 로그인 바로가기!
eclogin.cafe24.com
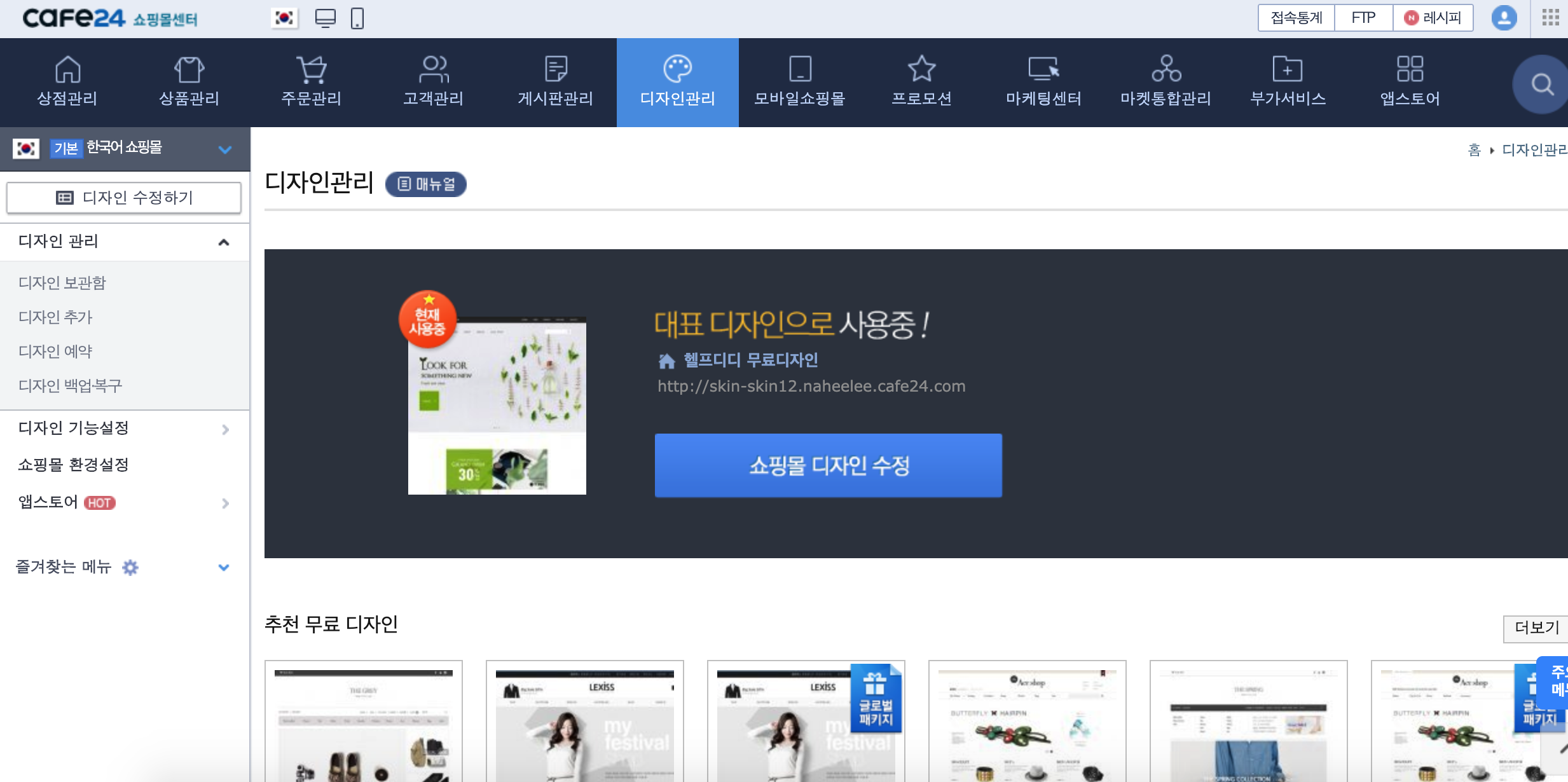
로그인 후 디자인관리 메뉴를 클릭합니다.
왼쪽 상단에 디자인 수정하기를 클릭하면
위와 같은 소스 화면이 뜹니다.

디자인 수정하기로 들어가면
소스를 수정하는 방법이 3가지 방법이 있습니다.
첫번째로는 화면보기로 수정하기 입니다.

이 방법은 html을 모르는 분들께 유용합니다.
카페24자체에서 제공한 디자인일 때 사용하실 수 있어요.
화면으로 디자인을 보고 클릭해서
쭉 끌어 위치를 옮겨놓거나 이름 등을 바꿀 수 있습니다.
하지만... 이 방법으로 전체 디자인을 수정하기엔 역부족~~
물론 간단한 수정만 원하실 땐 시도해 보시는 것도~~
즉, 디자인 커스터마이징이 필요없고
간단히 이미지, 컨텐츠 등의 교체만 가능해요.
제가 적용한 디자인은
카페24디자인이 아니기 때문에...
이 방법은 pass~~
두번째는 분할보기 방법입니다.

위쪽으로는 화면보기가 보이고
아래쪽에서 소스를 볼 수 있습니다.
화면보기에서 이미지를 클릭하면
해당하는 아래의 소스가 선택되어
어디를 수정할 수 있는지 알려줍니다.
제가 기억하기로는 css도 선택되어져 안내되어졌던 것 같아요~
이 또한 카페24자체 디자인에 적용됩니다.
간혹 저같은 템플릿 디자인도 선택이 되는 경우도 있지만
이걸 믿고 html 수정한다는 건... 맨땅의 헤딩과 같아 또 pass~~
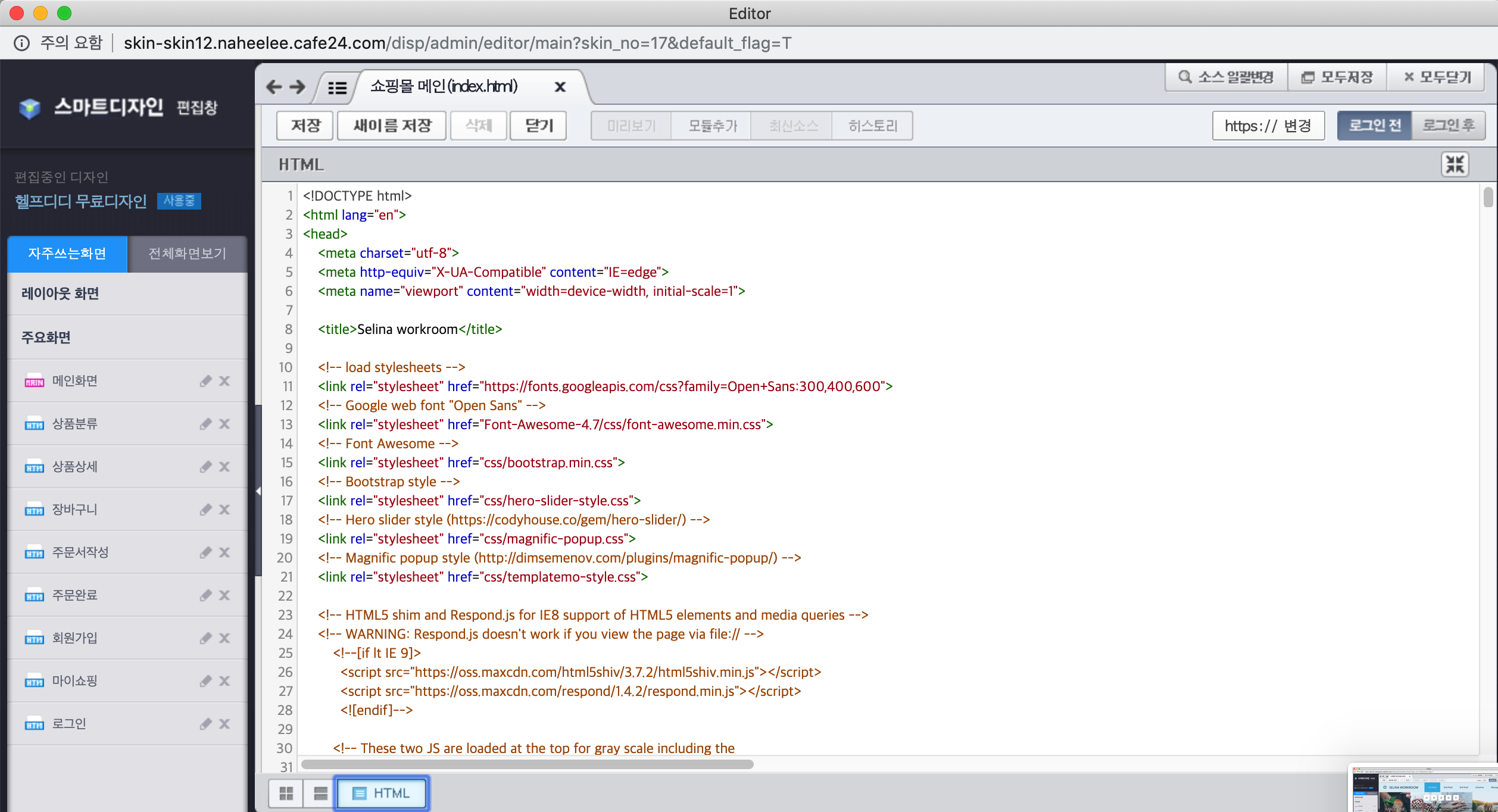
세번째는 html 보기 방법입니다.

이는 html, css를 잘 아실 때 편한 방법입니다.
왼쪽의 '자주쓰는 화면'에서 주요화면의 소스를 바로바로 선택할 수 있구요.
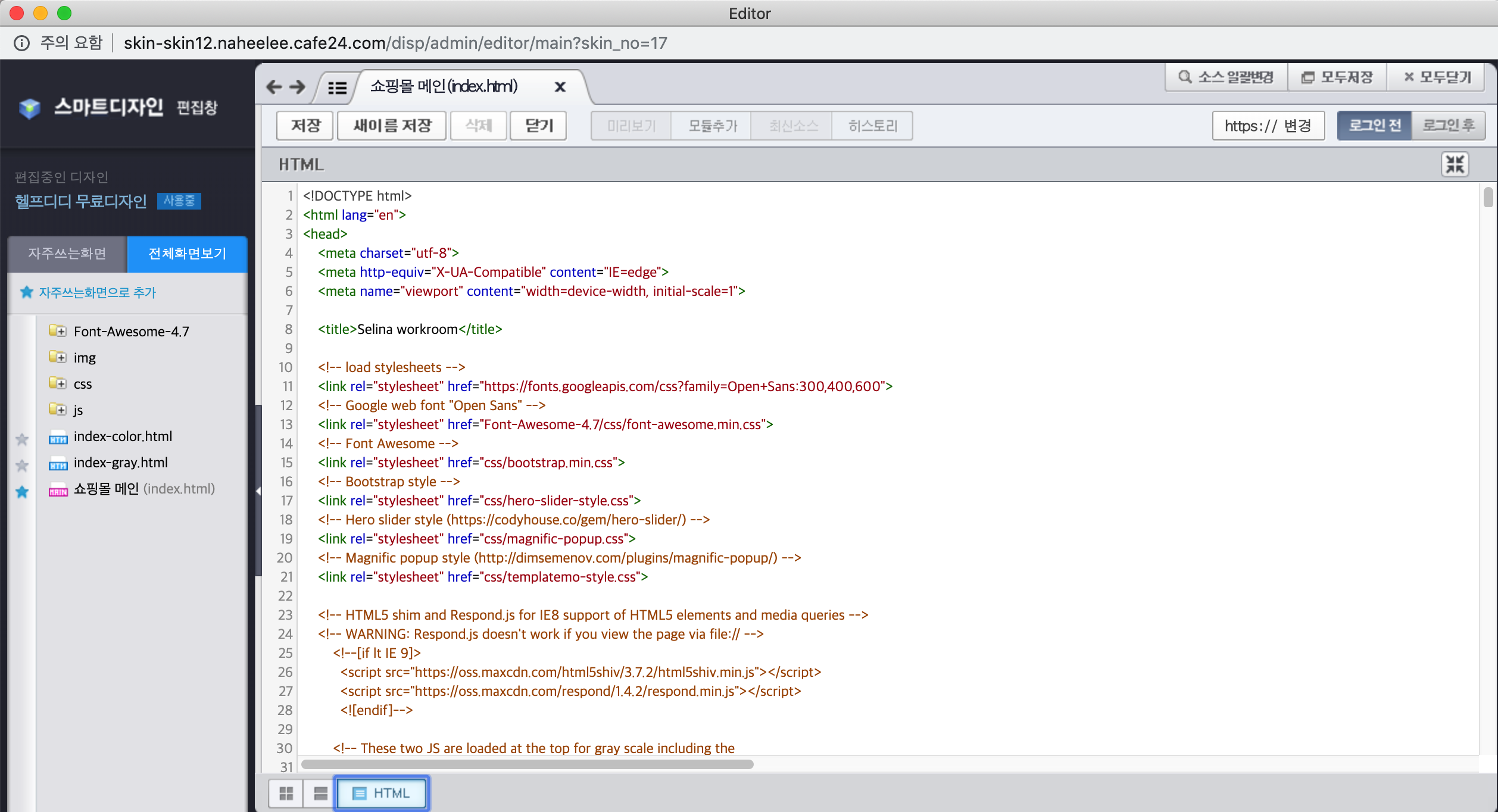
이 외의 화면을 수정하기 위해선
왼쪽 상단의 '전체화면보기'를 클릭하면 됩니다.
전체화면보기에서 검색도 가능!

ftp에 올린 폴더들과 파일들이
전체화면보기에서 경로들로 보이고 있습니다.
폴더 클릭, 파일을 클릭하면 소스파일이 우측에 열리므로
한 화면에서 여러가지 소스를 고칠 수 있어
소스 적용을 바로바로 확인할 수 있습니다.
소스를 수정 후
화면보기를 클릭했을 때 바로 확인이 되는 경우도 있지만...
바로바로 적용이 안되는 경우가 많기 때문에
홈페이지에서 새로고침 하시는 게 더 좋습니다.

한 화면에서 html, css, js 소스를 고치면
제일 위쪽 파일의 이름들이 검정색이 아니라
주황색으로 표시됩니다.
그 우측에 있는 소스 일괄변경과 모두저장을 클릭!!
그러면 일괄 저장되면서
홈페이지 디자인이 변경된 것을 확인할 수 있습니다.
'카페24 활용' 카테고리의 다른 글
| 간단한 top banner 설정하는 방법 (0) | 2021.06.07 |
|---|---|
| 카페24 디자인센터에서 판매자 입점하기 (0) | 2019.07.01 |
| 카페24 홈페이지+쇼핑몰만들기 0 : 카페24로 홈페이지, 쇼핑몰 만들기 (0) | 2019.05.15 |
| 카페24 홈페이지+쇼핑몰만들기3 : 디자인 설치 후 오류수정 (0) | 2019.05.13 |
| 카페24 홈페이지+쇼핑몰만들기 2: 카페24에서 설치한 템플릿 디자인수정하기 (0) | 2019.04.26 |




