| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 이미지맵좌표
- 카카오톡
- 더불어시민당
- 카페24
- 열린민주당
- mac
- 카카오스토리
- 카페24홈페이지
- 문재인대통령
- 해외직구
- 무료템플릿
- 사전투표소
- 애드센스
- 맥
- 인피드광고
- 티스토리에광고넣기
- Adobe
- 사전투표소찾기
- 명의도용막기
- 이미지맵
- 무료이미지호스팅
- 애드센스광고
- 이미지호스팅
- 사전투표소검색
- 사전투표
- 티스토리광고
- 애드센스수익
- 카페24쇼핑몰
- 스토리채널
- 티스토리
- Today
- Total
Design workroom
카페24 홈페이지+쇼핑몰만들기 2: 카페24에서 설치한 템플릿 디자인수정하기 본문
카페24 관리자내에서
템플릿 디자인 수정하기
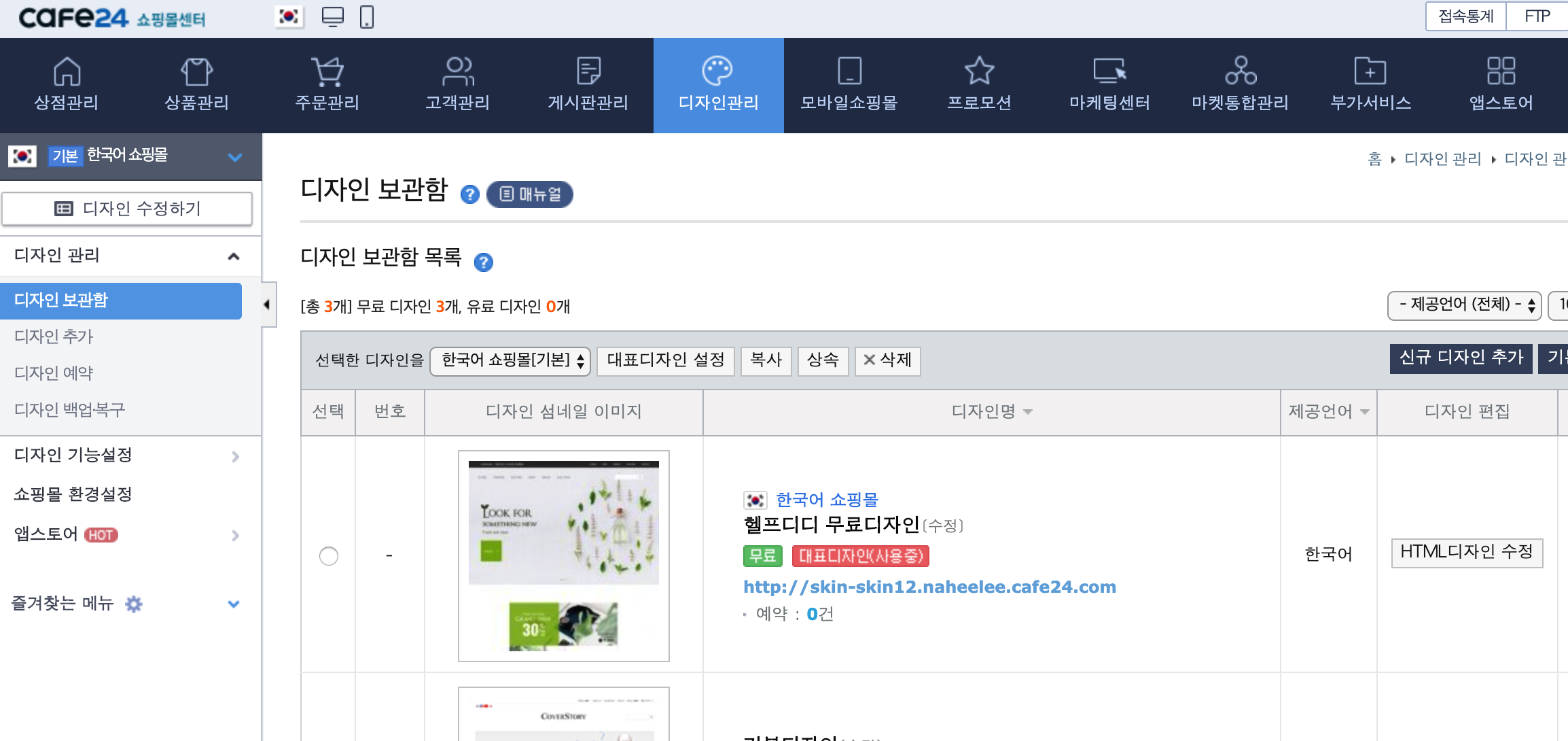
카페24에서는
디자인관리 - 디자인 수정하기에서
코드를 바로바로 수정할 수가 있죠~
css까지 연동해 수정하기 아주 편한데요~
하지만!
기존 메인 폴더, 파일들을 지운 채
무료 템플릿을 덧입힌 상황에선...
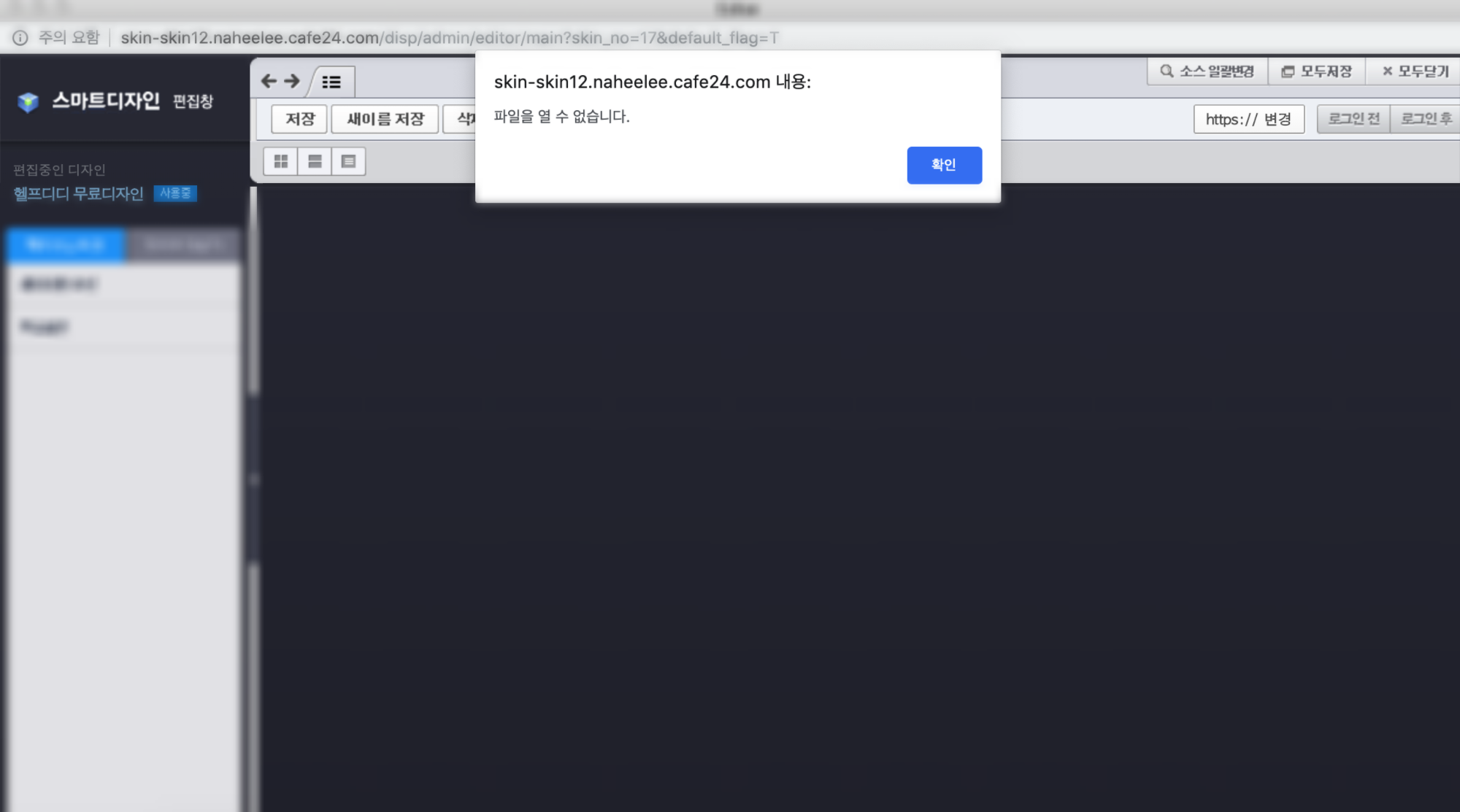
요런 사태 발생! ㅋㅋ
2019/04/25 - [카페24 활용] - 카페24로 홈페이지+쇼핑몰 만들기 1 : 템플릿 설치

다시 디자인을 복구해 볼께요~
기존 폴더, 파일들을 삭제했지만
백업을 해뒀기 때문에
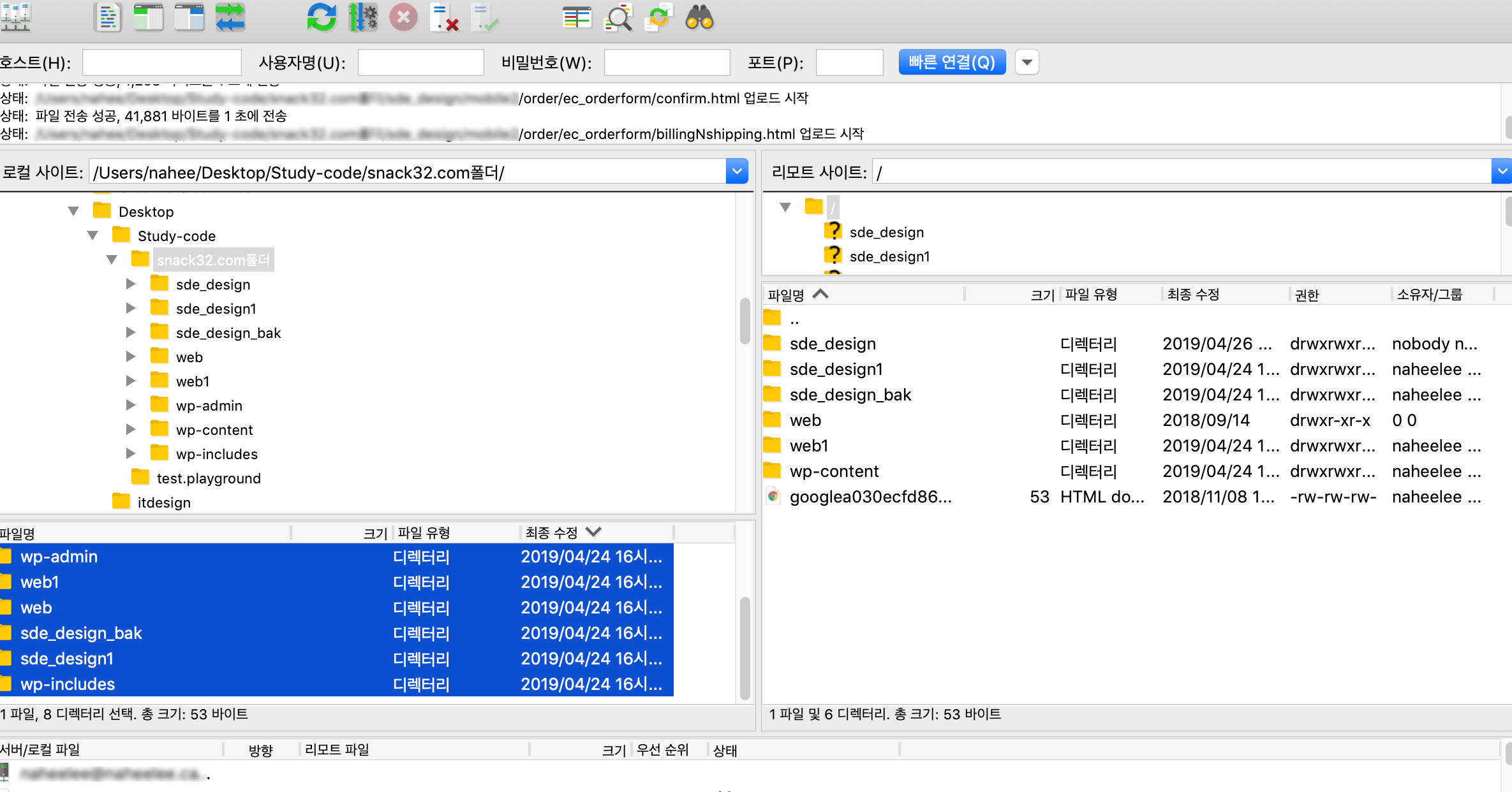
파일, 폴더들을 다시 깔아줍니다~
즉 따로 컴에 저장해 둔 폴더를
ftp로 다시 올리기~~

이 상태로 되돌리면
기존 카페24 자체 무료스킨으로 돌아갑니다~


이 디자인도 참 예쁜데...
첫 페이지에서 아래로 내리지 않고도
여러 링크되는 이미지를 한눈에 볼 수 있는
디자인을 만들고 싶어서
굳이 무료 템플릿 선택~ ;;ㅋ
카페24 디자인수정에서 바로바로
소스 수정을 하기 위해
현 카페24 자체 무료스킨이 깔린 폴더를 찾아
그 폴더에
무료 템플릿을 설치해야겠죠~~
찾는 방법은?? ㅠㅠ
아주 간단해요~
아래 이미지를 보시면
skin-skin12.id.cafe24.com 내용:
파일을 열 수 없습니다.
라고 팝업이 뜨지요~
skin-skin12.id.cafe24.com
이게 바로바로 무료 스킨이
들어가 있는 주소라는 걸 알 수 있습니다~

다시 ftp로 가서
파일의 위치를 찾은 후
기존 파일, 폴더들을 삭제한 후
거기에 무료템플릿을 설치합니다.
즉 다운받은 템플릿 폴더, 파일들을
skin-skin12(skin/skin12/) 폴더에 넣어주면 OK~~
그런 후 홈페이지 상태를 확인하고~~
관리자화면에서
디자인관리 - 디자인 수정하기에서
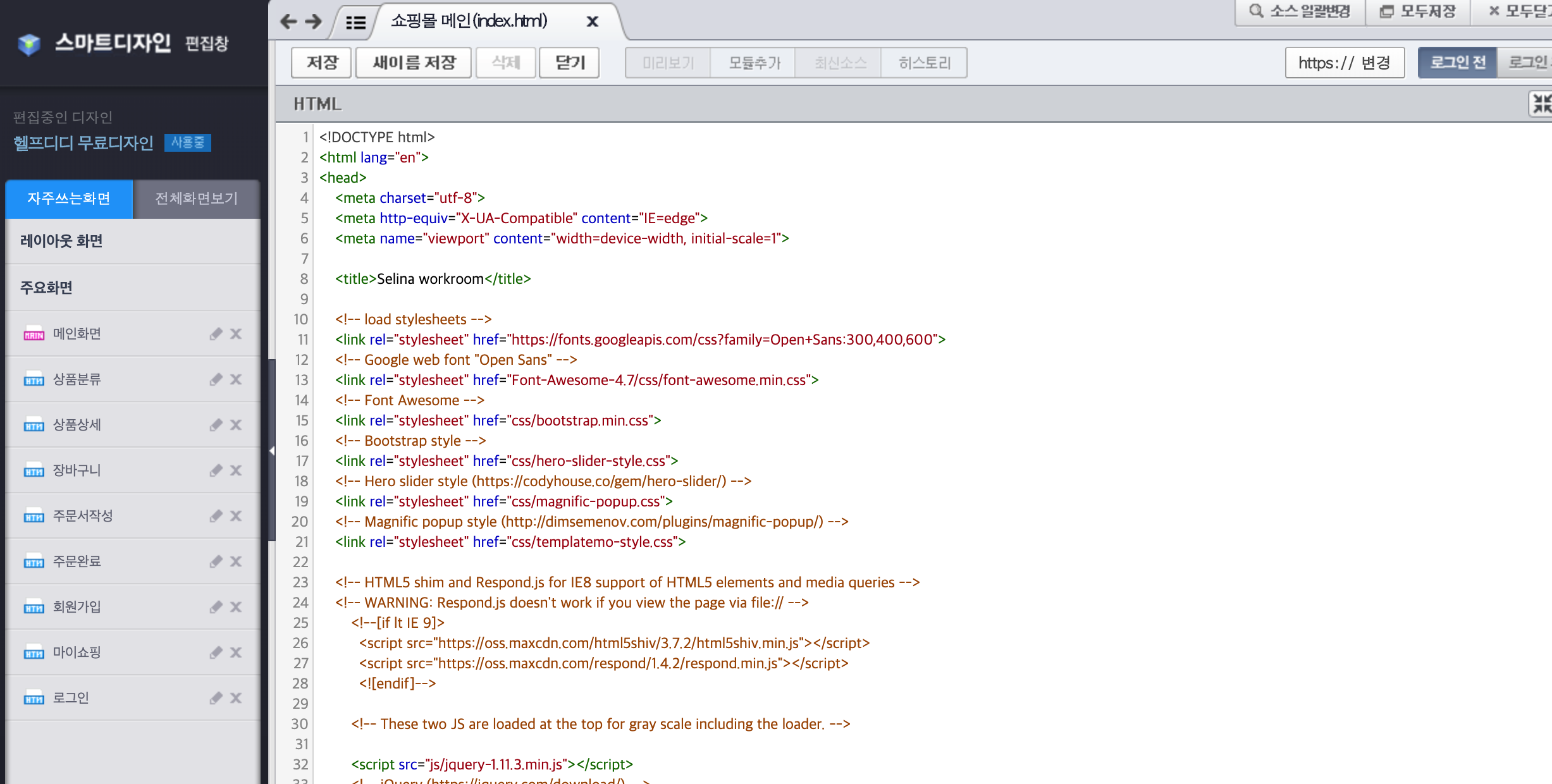
코드 상태 확인하기~~

이렇게 간단히 끝날 줄 알았는데... ㅋㅋ
이렇게 간단히 끝나면 재미가 없겠죠? ^^;;;;
제가 다운 받은 템플릿은
3초의 로딩이 있는데요~
요것만 계속 돌아가는 오류가 나타나네요~
즉 홈페이지로 진입이 안된다는 뜻! @,@
어디서 충돌이 일어났는지 찾아야 되요~
오늘은 일단 요기까지~~ ㅋ

다른 사람이 만든 소스로
홈페이지를 만들 때...
혹은 중간에 투입되어 수정해야 될때
자주 막닺뜨리는 상황이죠~
로딩 화면은 css로 만들수 있죠~
불필요한 로딩 화면이지만...
보기가 좋으니깐.. ㅋ
그래서... js 폴더부터 확인해 봤어요~ㅋ
ftp와 무료템플릿 다운받은 자료를
비교 분석하다가
올려져 있지 않은 파일 발견!
tether-LICENSE라는 파일인데요...
어떻게 해도 업로딩이 되질 않네요~~
tether는 어느 요소를 효과적으로 유지시켜주는
자바스크립 라이브러리(JSP?)라고 하는데요~~
처음 본 것이라... 이게 맞는 건지 헷갈리지만
촉이 왔다갔다 하는 제 감으로는
이게 문제의 원인같기도~~
tether는
어느 요소가 제한해 둔 한계를 넘길 때
페이지를 넘기거나 없애는 기능이 있다네요~~
라이센스 파일 자체가 없다고
로딩이 멈춰지지 않을수 있을까...
구글링을 더 해봐야겠어요~~ ^^
index에서도 css를 제어하는 문구를 찾아봐야겠어요~^^
'카페24 활용' 카테고리의 다른 글
| 카페24 디자인센터에서 판매자 입점하기 (0) | 2019.07.01 |
|---|---|
| 카페24 홈페이지+쇼핑몰만들기4 : 디자인 수정하기 (0) | 2019.06.11 |
| 카페24 홈페이지+쇼핑몰만들기 0 : 카페24로 홈페이지, 쇼핑몰 만들기 (0) | 2019.05.15 |
| 카페24 홈페이지+쇼핑몰만들기3 : 디자인 설치 후 오류수정 (0) | 2019.05.13 |
| 카페24로 홈페이지+쇼핑몰만들기 1 : 템플릿 설치 (2) | 2019.04.25 |




