| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 티스토리
- 티스토리에광고넣기
- 해외직구
- 이미지호스팅
- 사전투표소검색
- Adobe
- 스토리채널
- 명의도용막기
- 사전투표
- 애드센스수익
- 카카오톡
- 사전투표소
- 애드센스
- 열린민주당
- 무료템플릿
- 티스토리광고
- 카페24홈페이지
- 문재인대통령
- 사전투표소찾기
- 애드센스광고
- 이미지맵
- 더불어시민당
- 인피드광고
- 무료이미지호스팅
- mac
- 이미지맵좌표
- 카페24
- 카페24쇼핑몰
- 맥
- 카카오스토리
- Today
- Total
Design workroom
간단한 top banner 설정하는 방법 본문
카페24에서 무료 디자인을 활용해
간단한 홈페이지를 만들고 있어요~
상단에 광고나 공지를 띄울 수 있는 배너를 넣어 보겠습니다~

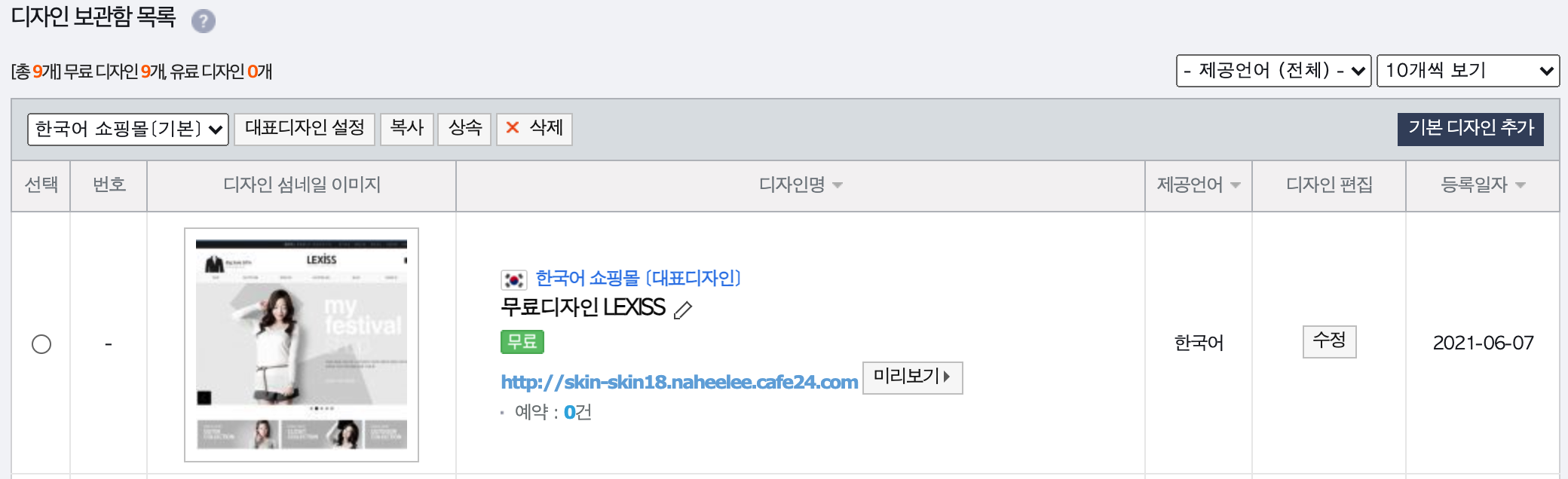
우선 무료 디자인 중에서 마음에 드는 걸 고릅니다~

제가 이 디자인을 고른 이유는~~^^
편하게 유료 디자인을 살려고 들어가 제일 많이 팔린 디자인을 봤더니
이 디자인에서 조금씩 고치면 될 거 같더라구요~
물론 모션이 중요한 홈페이지를 구상하신다면
무료디자인은 비추입니다.
저는 아주 정적인 홈페이지를 일단 만들어보려구요~
우선 디자인 수정하기로 들어옵니다.
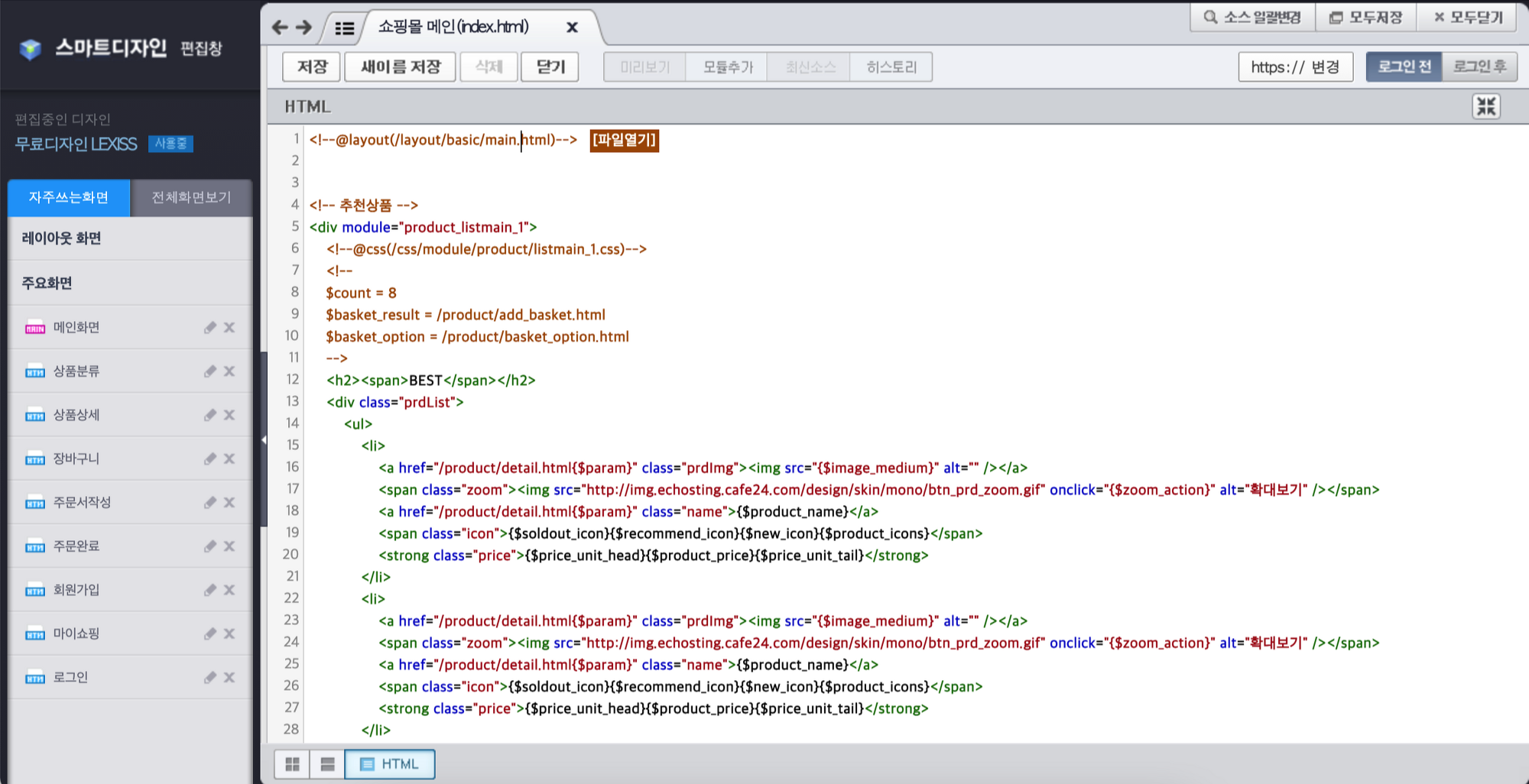
html로 모드에서 최상단 main.html을 파일열기를 눌러 열어줍니다.

@ 골뱅이를 이용해
레이아웃 html 파일을 include하고 있는 걸 보실 수 있습니다.
이 개념만 이해하면
카페24는 아주 쉬워져요~~

기본세팅
상단배너는 어떤 분들에겐
아주 성가신 존재일 수 있는데요~
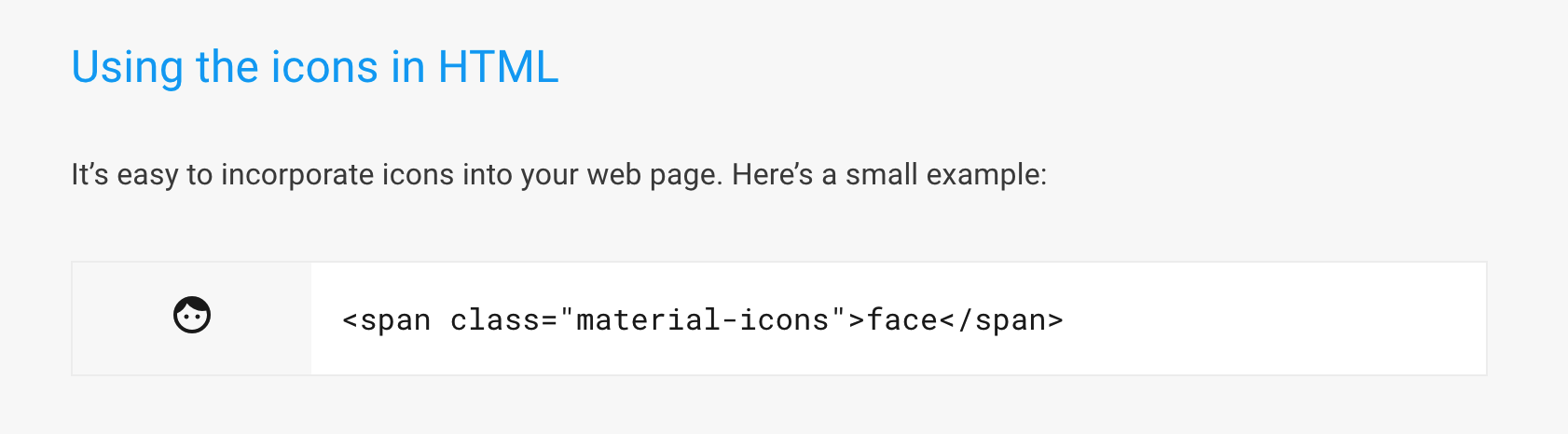
그래서 배너를 끌수 있는 폰트 아이콘 x를 쓰기 위해
아이콘을 활성화시켜주는 소스를 가져옵니다~
https://developers.google.com/fonts/docs/material_icons
Material Icons Guide | Google Fonts | Google Developers
An overview of material icons—where to get them and how to integrate them with your projects. What are material icons? Material design system icons are simple, modern, friendly, and sometimes quirky. Each icon is created using our design guidelines to de
developers.google.com
<head></head> 태그 사이 어디에든
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
소스를 넣습니다.
<body></body> 사이에
<div class=banner1>
<div class=banner_content>
<div class=banner_text>
소스를 넣어
텍스트로 간단한 공지를 넣어봅니다.
(카페24에는 banner라는 클래스가 존재하기 때문에
banner1으로 이름했어요~)
신축공사중. 6월말 완공예정 :)
이라는 멘트를 넣어볼께요~
그리고 x 버튼을 만들어
배너를 끌 수 있도록 합니다.
<button></button> 안에
x를 넣기 위해 <span>태그를 씁니다.

그래서 정리하면 아래와 같습니다~
<div class="banner1">
<div class="banner__content">
<div class="banner__text">
<strong>신축공사중</strong>6월말 완공예정 :)
</div>
<button class="banner__close" type="button">
<span class="material-icons">
close
</span>
</button>
</div>
</div>
스타일 넣기
css로 색상설정,
가운데 정렬과
여백을 설정할거에요~
제가 쓸 공지는
내용이 짧기 때문에
틀을 좀 작게 만들었어요~
일단 배경색부터 지정할께요~
여름에 어울리는 시원한 보라색으로~~
.banner1 {
background : #512DA8;
}
banner__content 클래스를 최대 300px로 두고
중앙정렬을 합니다.
.banner__content {
max-width: 300px;
}
height는 따로 안 정해줬어요~
위아래 좌우 사방으로 8px 정도씩 여유를 주겠습니다.
.banner__content {
max-width: 300px;
padding: 16px;
}
중앙정렬은 margin으로 주면 되죠~
.banner__content {
max-width: 300px;
padding: 16px;
margin: 0 auto;
}
공지내용은 달라질 수 있고
길어질 수도 있는 거니깐
flex를 줄께요~
그리고 어라인 센터로 중앙정렬~
flex를 쉽게 설명한 좋은 블로그 추천! @,@b
https://studiomeal.com/archives/197
이번에야말로 CSS Flex를 익혀보자
이 튜토리얼은 “차세대 CSS 레이아웃” 시리즈의 첫번째 포스트입니다. 이번에야말로 CSS Flex를 익혀보자 이번에야말로 CSS Grid를 익혀보자 벌써부터 스크롤의 압박이 느껴지고,‘좀 편안하게 누
studiomeal.com
아주 부지런해지고
코드를 더 깊이 안다면
저런 블로그를 언젠간 만들 수 있겠죠?
이번 생은 글렀어 ㅠㅋㅋ
.banner__content {
max-width: 300px;
padding: 16px;
margin: 0 auto;
display:flex;
align-items: center;
}
banner__text 클래스에선
전체 공간에서 텍스트가 들어찰 공간비율과
폰트 설정~~
flex-grow는 1을 주었구요.
폰트는 많이 쓰는 noto로~~
.banner__text {
flex-grow: 1;
font-family: "noto", "dotum";
}
이제 탑배너를 닫아줄 x버튼을 디자인해볼까요~
x 버튼의 배경색과 바깥줄 보더를 설정할 수 있어요~
그리고 마우스 오버 되었을 때 커서 모양도~~
x 버튼은 투명하고 보더없이 디자인했어요~
.banner__close {
background: none;
border: none;
cursor: pointer;
}
그리고 글자색과
버튼안에 든 x 아이콘의 색을 설정합니다~
구체적으로 버튼을 지정하기 위해
배너클로즈 클래스 안에 든 span을 특정지어 줍니다~
.banner__text,
.banner__close > span {
color: #ffffff;
}
이로서 html로 틀을
css로 디자인을 간략히 만들어보았구요~
이젠 x 버튼에 액션을 줄께요~
x 버튼 액션넣기
x를 누르면 배너가 닫혀지는 액션을 javascript로 넣겠습니다.
<body> 안에서
소스를 써넣습니다.
javascript는 <script>로
감쏴주세요~~
액션이 먹혀질 구체적인 버튼을 명시해 줍니다~
document.querySelector로 버튼 클래스명을 지정해 준 후에
그 클래스를 클릭했을 때 어떤 액션을 취할건지 설명해 줍니다.
document.querySelector(".banner__close").addEventListener("click", function () {
this.closest(".banner").style.display = "none";
});
배너 아래에 있던 것들도
배너가 사라지면
같이 위로 올라갑니다.
초보자도 확연히 액션으로 느껴질만큼 극적이진 않지만
아주 간단하고 쉬워요~
끝!!
여기서 중요한 점은
html, css, javascript는
class 하나로 모두 관계를 끈끈히 이어가는데요~~
class 이름을 잘못 지정하면
아무 것도 안된다는 거~~
카페24에서 이미 사용하는 class명인지 확인을 먼저 해보는 것도 좋구요~
뭐든 확인하는게 귀찮은 저처럼
class이름 뒤에 숫자나 언더바를 붙여도 되구요~
언더바 하나는 또 많이 쓰기 때문에 두개를 써봤어요~
아래 홈페이지에서 확인 가능합니다~ ^^
즐거운 온라인 쇼핑공간에 오신 것을 환영합니다!
신축작업중----- 6월말 완공예정~ :) close
selina.kr
'카페24 활용' 카테고리의 다른 글
| 카페24 쇼핑몰구축 : 카테고리별 화면에서 로고 바꿔주기 (0) | 2021.06.10 |
|---|---|
| 카페24 쇼핑몰구축 : 소스 수정/ 상품가격 1,000원 단위 콤마 , 보이게 하기 (0) | 2021.06.10 |
| 카페24 디자인센터에서 판매자 입점하기 (0) | 2019.07.01 |
| 카페24 홈페이지+쇼핑몰만들기4 : 디자인 수정하기 (0) | 2019.06.11 |
| 카페24 홈페이지+쇼핑몰만들기 0 : 카페24로 홈페이지, 쇼핑몰 만들기 (0) | 2019.05.15 |




