| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 애드센스광고
- 무료이미지호스팅
- mac
- 사전투표소
- 애드센스
- 이미지맵좌표
- 사전투표
- 애드센스수익
- 티스토리
- 문재인대통령
- 무료템플릿
- 카페24쇼핑몰
- 더불어시민당
- 이미지호스팅
- 인피드광고
- 해외직구
- 카카오스토리
- 명의도용막기
- 티스토리광고
- 열린민주당
- 스토리채널
- 사전투표소찾기
- 사전투표소검색
- 이미지맵
- 티스토리에광고넣기
- 카페24홈페이지
- Adobe
- 카페24
- 카카오톡
- 맥
- Today
- Total
Design workroom
카페24 쇼핑몰구축 : 회원가입 화면에서도 네이버 로그인 연동하기 본문
네아로 :
네이버 아이디 로그인
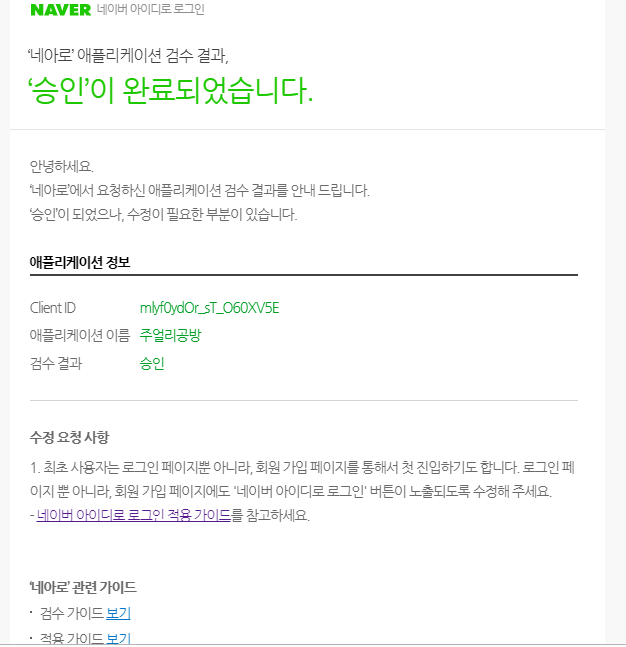
네아로를 신청한 다음날
이런 메일을 받았어요~

검수는 완료되었지만...
로그인 페이지 뿐 아니라
회원가입 페이지에도
네아로를 적용할 것을 권고 받았는데요~
고치지 않는다고 해서
검수가 취소되진 않겠지만
저도 찝찝하던 차에
이걸 계기로 수정을 해볼려고 합니다.

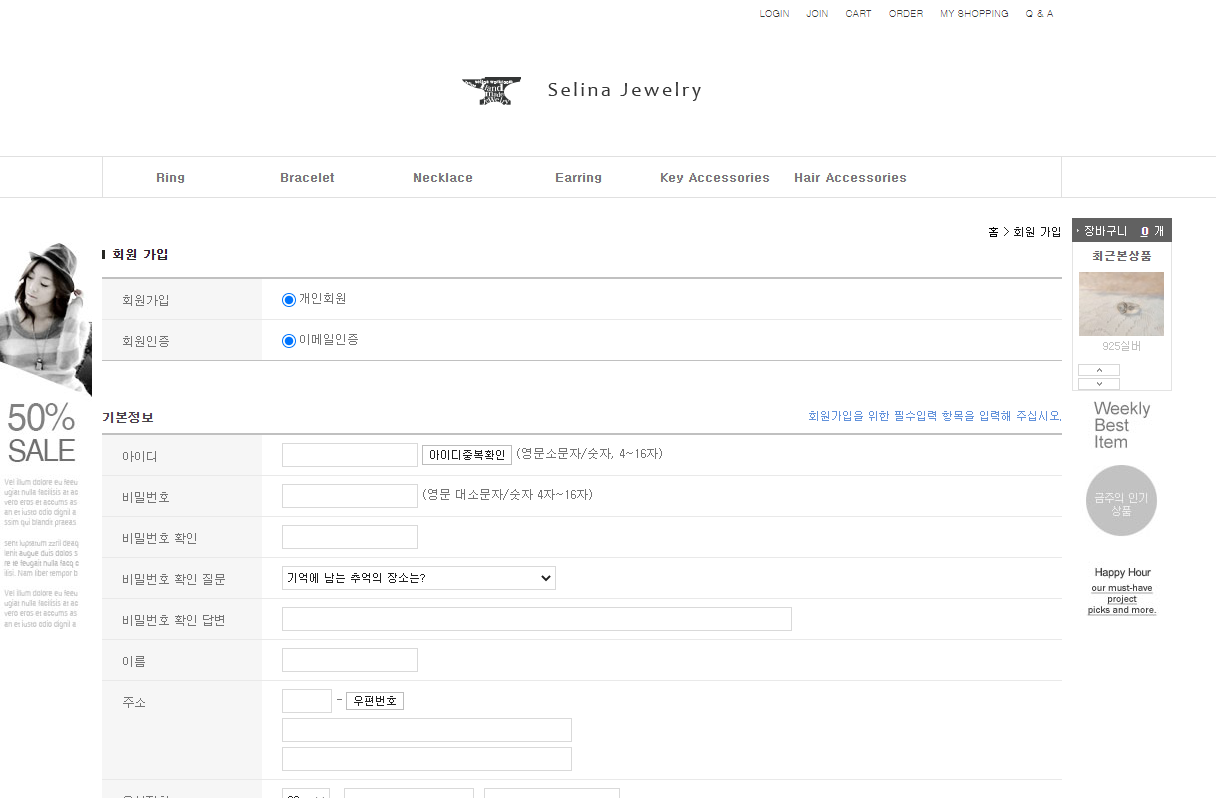
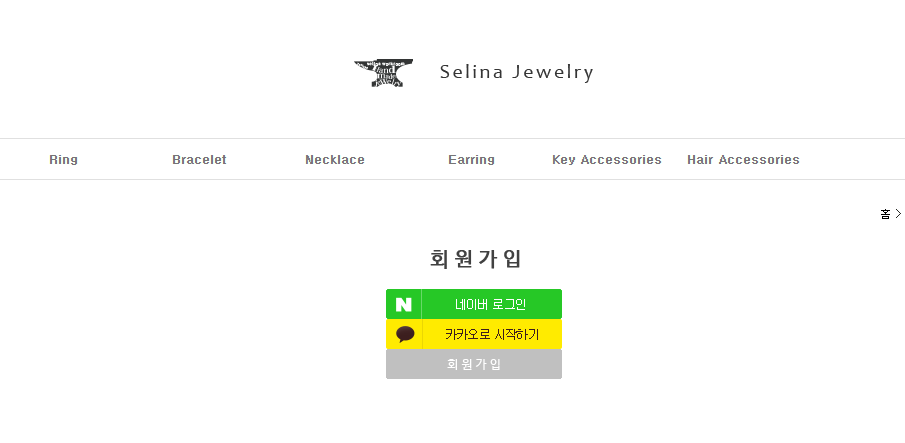
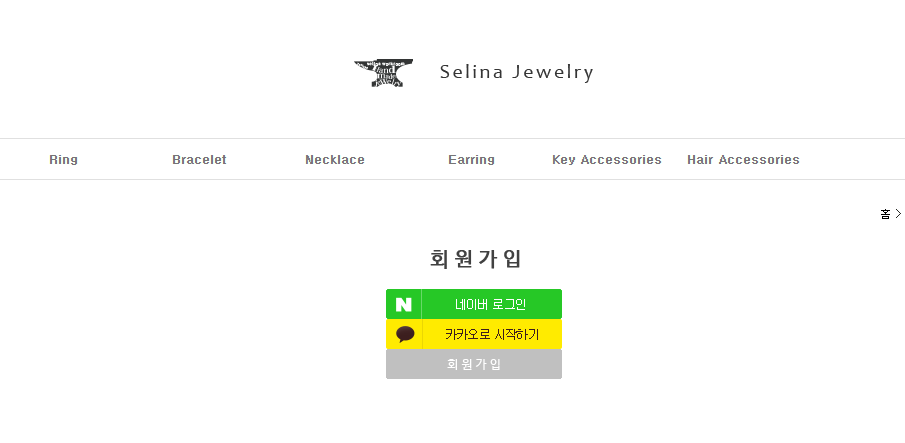
회원가입 join을 누르면
촌실촌실한 이런 화면이 뜨는데요...
너무 고치고 싶어 근질근질... ㅠㅠㅋㅋ
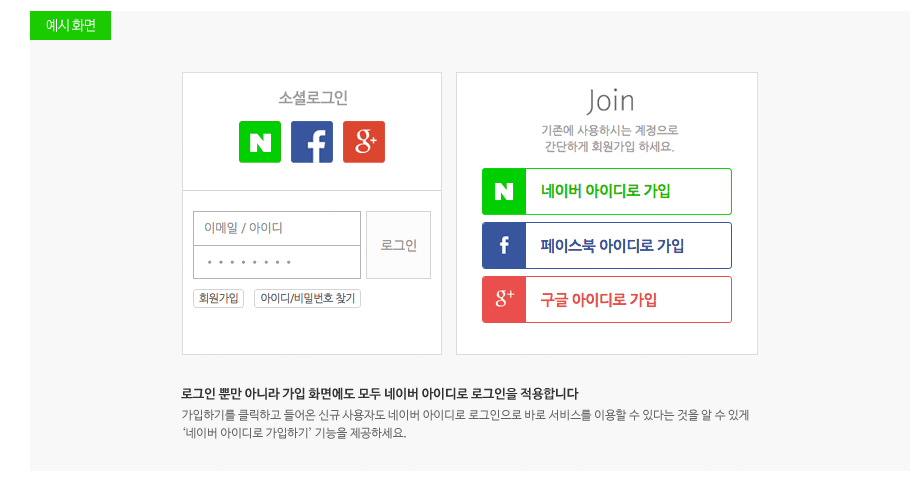
이 화면에
이런 거 다 없애고

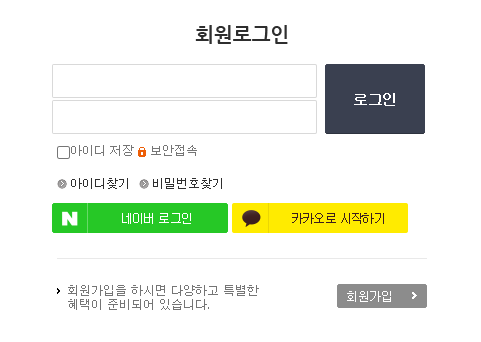
요런 버튼을 노출시키려 합니다.
지금 로그인 연동된 것은
네이버, 카카오 두가지 이므로
두가지 버튼 + 가입하기 버튼을 노출시키려 합니다.
네이버 로그인 버튼 사용하기 가이드
https://developers.naver.com/docs/login/bi/bi.md
로그인 버튼 사용 가이드 - LOGIN
네이버 아이디로 로그인은 애플리케이션에 사용할 수 있는 네이버 로그인 버튼 기본 이미지를 제공합니다. 애플리케이션의 상황에 맞게 버튼 이미지의 디자인을 변경할 수 있지만 네이버 고유
developers.naver.com
이 가이드를 이용해
세가지의 버튼을 만들고 조절하는게
너무 귀찮을 거 같아서 ;;;
걍 네이버 로그인, 카카오 로그인 버튼을 활용하기로 합니다.
카페24 쇼핑몰에서
로그인에 노출된 버튼을 다운받았어요~

이런 디자인이 중요한 게 아니라
사실 이 버튼들을 눌렀을 때
각각의 아이디로 연동이 되어야 되는
액션이 문제죠~~
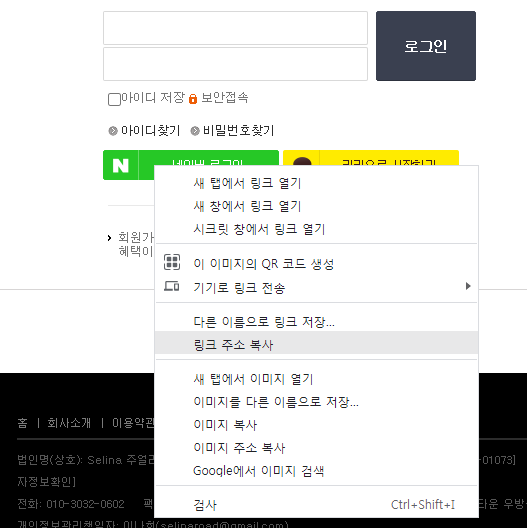
네이버 로그인 버튼에서
마우스 우클릭해서
혹시나 링크주소를 받을까 생각했지만 실패

그 링크주소는 바로....
http://selina.kr/member/login.html#none
즐거운 온라인 쇼핑공간에 오신 것을 환영합니다!
현재 위치 홈 로그인 멤버십 로그인
selina.kr
이렇게 나와버리네요~~ ㅡㅡ
카카오 버튼도 마찬가지~~
그래서
로그인 화면를 참고했어요~
아래에서 수정 결과부터~~
수정결과

디자인 수정하기
큰 힘이 되는 공감과 댓글~~^^
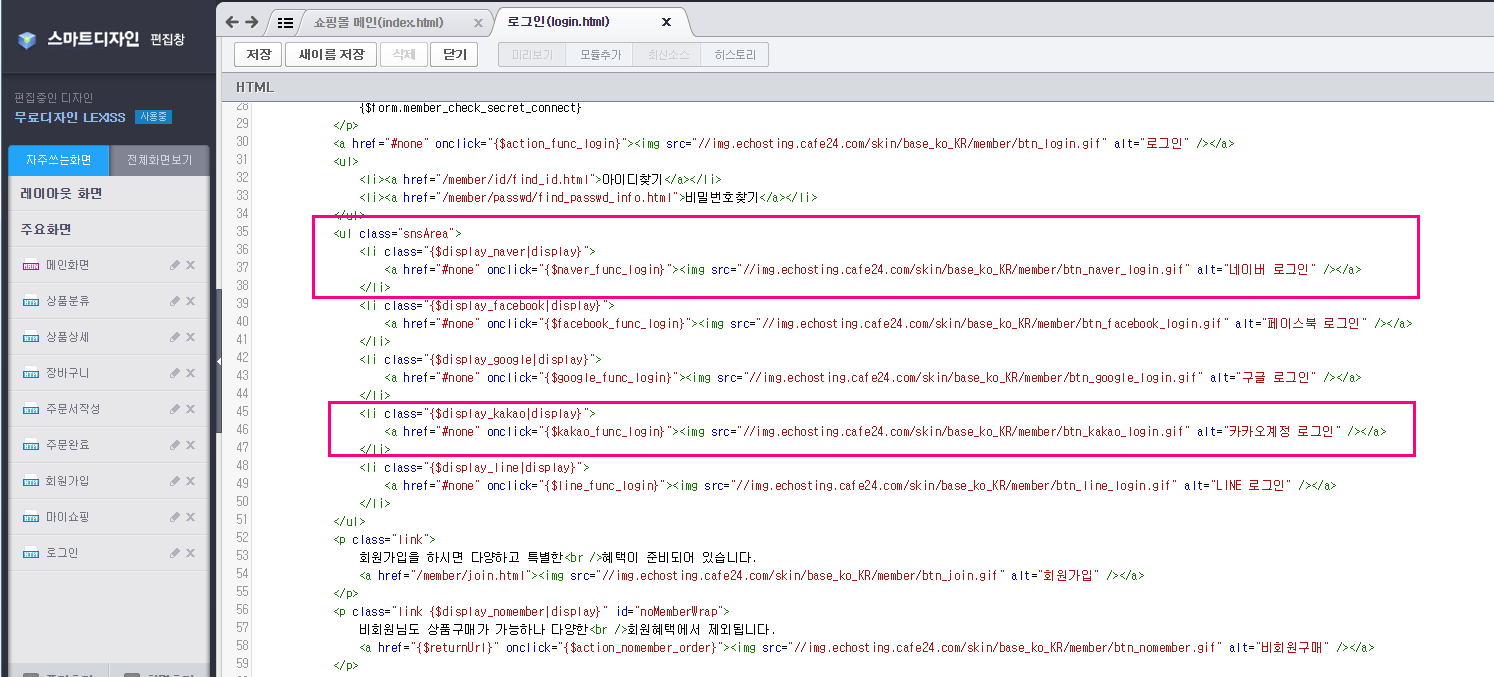
카페24 쇼핑몰 디자인 수정하기로 들어가서
로그인 화면을 엽니다.

이 소스들로 만들어 볼께요~
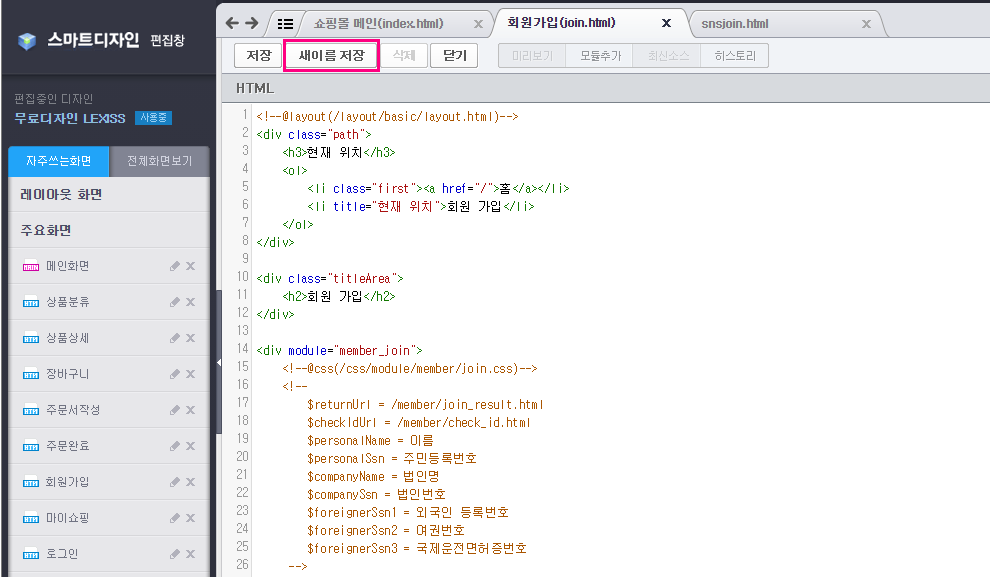
회원가입 화면을
새이름 저장 기능을 이용해
snsjoin.html
파일을 하나 더 만들어줬어요~

메인에서 join을 눌렀을 때
snsjoin.html로 연동되도록~
그리고
snsjoin.html에서
네이버 로그인,
카카오 로그인,
회원가입 버튼에서
회원가입 버튼을 눌렀을 땐
join.html로 연동되도록~~
snsjoin.html에서는
네이버 로그인,
카카오 로그인,
회원가입 버튼만
보이도록 간단하게 만들어줍니다~

https://developers.naver.com/products/login/userguide/userguide.md
적용 가이드 - INTRO
적용 가이드 NAVER Developers - 네이버 아이디로 로그인 적용 가이드 네이버 아이디로 로그인 적용 사이트 A,B 왜 이렇게 다를까요? 두 업체 모두 네이버 아이디로 로그인을 적용했지만 적용 효과는
developers.naver.com

요렇게 디자인이 나왔구요~
메인에서 뿐 아니라
카테고리 안에서도
join키가 있기 때문에
경로를 잘 설정하시면
어려운 게 없을 거 같아요~~
소스 연동하기
https://developers.naver.com/docs/login/web/web.md
Web 애플리케이션 - LOGIN
네이버 아이디로 로그인은 서버 사이드 언어인 PHP나 Java로 개발한 웹 애플리케이션에도 적용할 수 있습니다. 또한 프런트엔드에서 사용하는 JavaScript를 사용해도 적용할 수 있습니다. API 호출 예
developers.naver.com
제일 어렵고 중요한 소스 연동이에요~
위의 링크를 클릭하시면
웹에서 사용가능한 네아로 api 설정방법이
예제로 잘 설명되어져 있어요~
두가지 방법이 있네요.
PHP와 Java로 연동하는 방법,
그리고 Javascript로 연동하는 방법~
java도 php도 어렵기 때문에
javascript로 해봤어요~
선택의 여지가 많이 없는~~ㅋ
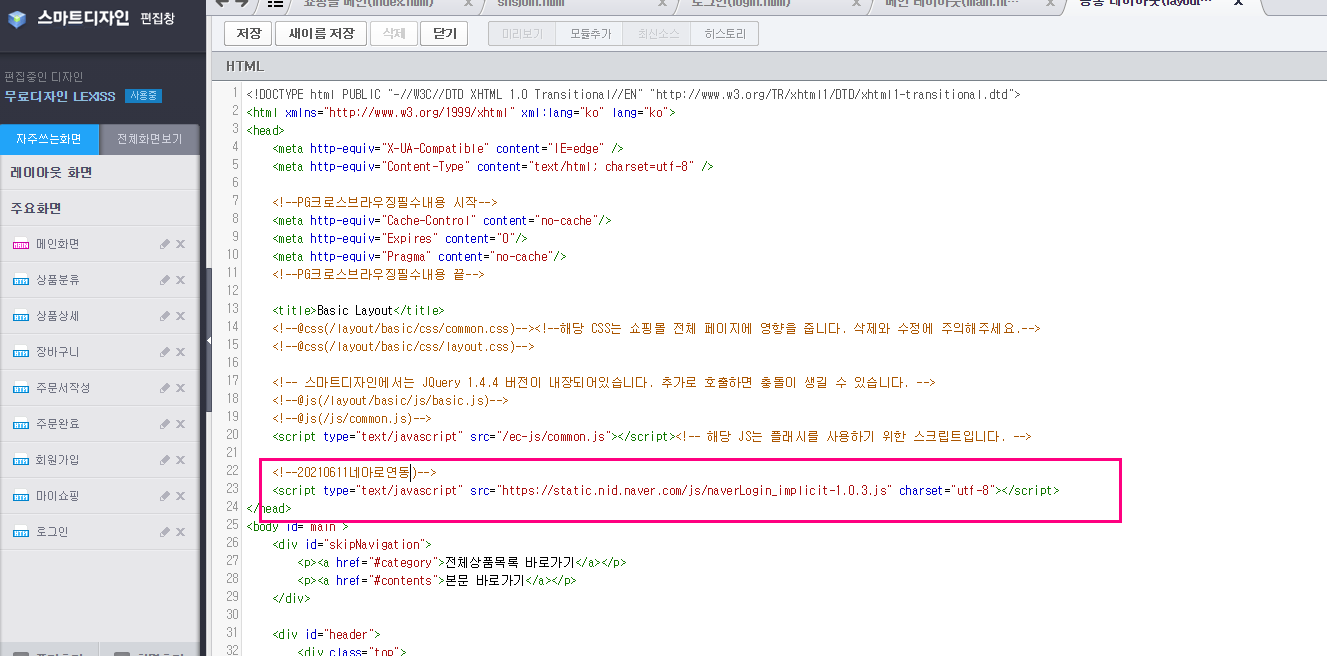
<head> 안에 넣어줄
<script type="text/javascript" src="https://static.nid.naver.com/js/naverLogin_implicit-1.0.3.js" charset="utf-8"></script>
이게 들어갈 부분은
snsjoin.html
이 파일에는 @ 골뱅이로
<!--@layout(/layout/basic/layout.html)-->
요렇게 되어 있죠~~
/layout/basic/layout.html
안에 들어가 head 안에 소스를 넣어주면 됩니다~

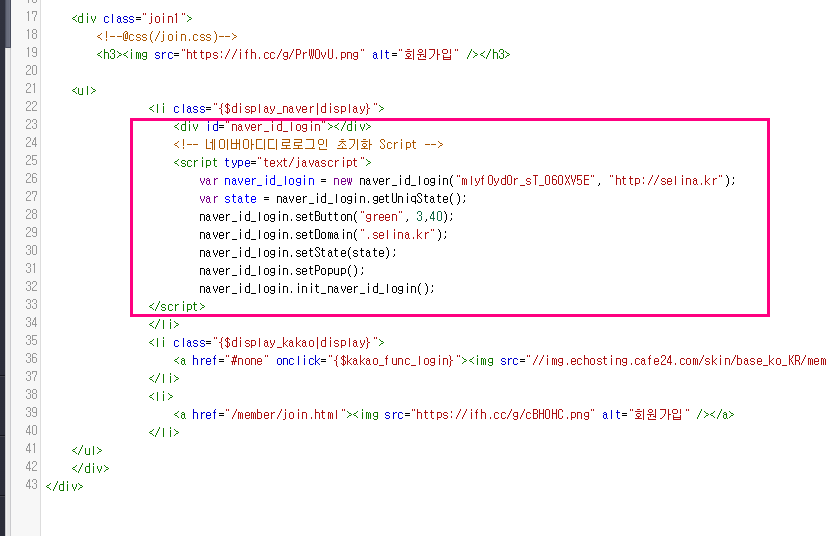
<body> 안에는
<!-- 네이버아디디로로그인 초기화 Script -->
<script type="text/javascript">
var naver_id_login = new naver_id_login("등록한 ClientID 값", "http://selina.kr");
var state = naver_id_login.getUniqState();
naver_id_login.setButton("white", 2,40);
naver_id_login.setDomain(".selina.kr");
naver_id_login.setState(state);
naver_id_login.setPopup();
naver_id_login.init_naver_id_login();
</script>
진하게 쓴 부분은 고칠 수 있습니다~
하지만 다른 소스들과
연동될 수 있도록
수정할 수 있다는 가정하에서!!
아래는 제가 적용한 예입니다~

저같은 경우 네이버 버튼을 이미지로 넣어주었는데요.
이 소스는 이미지조차 만들어주네요.
그래서 저는 이미지를 없애고
<div id="naver_id_login">을 만들어줬어요~
그리고
"등록한 ClientID 값", "등록한 Callback URL 값"는
네이버 개발자센터에 들어가셔서
내 application을 확인하시면
안에 미리 설정해둔 값을 찾으실 수 있으실 거에요.
똑같이 넣어주세요~
https://developers.naver.com/apps/#/myapps/mlyf0ydOr_sT_O60XV5E/config
애플리케이션 - NAVER Developers
developers.naver.com
위의 소스만 수정했는데도
연동이 되는 거 같았는데요~~

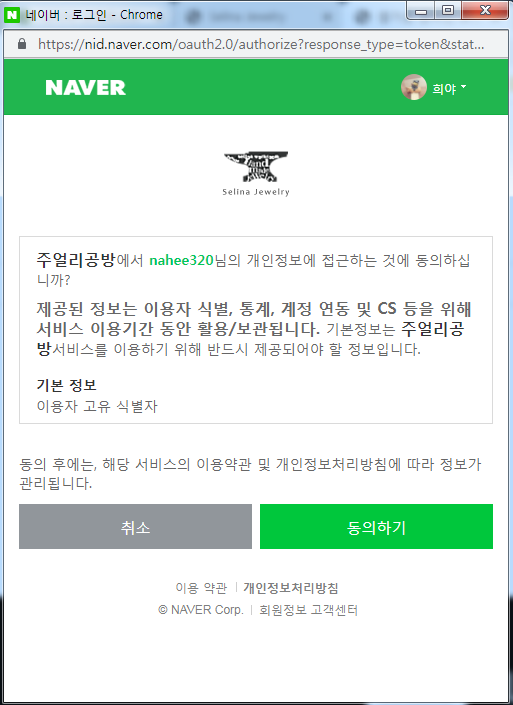
동의하기를 누르면 팝업이 닫히지 않고
팝업 상에 홈페이지 화면으로 이동하네요~
확인해보니 JOIN 화면으로 넘어가질 않고
로그인이 된 것도 아니구요~
문제해결
혹시 callback Url의 문제일까 싶어
callback Url에
도 추가한 후에
callback Url에 http://카페24쇼핑몰아이디.cafe24.com
naver_id_login.setDomain(".cafe24.com ");
로 수정했을 때
딱 한번
네이버 아이디로 관리자로 로그인이 된 메인화면을 볼 수 있었는데요~~
그 후에는똑같이 해도, 조금씩 조절을 해도 로그인에 성공하질 못했어요~
그래도 하나 성공한 것은~
네이버 계정으로는 로그인했다는 것!
로그인 화면을 통해
다시 로그인되지 않은 메인으로 돌아온 후에
다시 네이버를 들어가면 그 아이디로 네이버 로그인이 되어 있는 점 발견~
하지만 사이트 회원가입은 안된다는 점...
조금씩 수정해 나갈 예정~~
https://developers.naver.com/docs/login/web/web.md
Web 애플리케이션 - LOGIN
네이버 아이디로 로그인은 서버 사이드 언어인 PHP나 Java로 개발한 웹 애플리케이션에도 적용할 수 있습니다. 또한 프런트엔드에서 사용하는 JavaScript를 사용해도 적용할 수 있습니다. API 호출 예
developers.naver.com
'카페24 활용' 카테고리의 다른 글
| 카페24 쇼핑몰구축 : 채널톡 설치하기 완전 간단 @,@ (0) | 2021.06.17 |
|---|---|
| 카페24 쇼핑몰 구축 : 카카오, 네이버 로그인 연동하기 (0) | 2021.06.10 |
| 카페24 쇼핑몰구축 : 카테고리별 화면에서 로고 바꿔주기 (0) | 2021.06.10 |
| 카페24 쇼핑몰구축 : 소스 수정/ 상품가격 1,000원 단위 콤마 , 보이게 하기 (0) | 2021.06.10 |
| 간단한 top banner 설정하는 방법 (0) | 2021.06.07 |




